10015.io
Настоящая находка. Большое разнообразие инструментов для веб-разработчика:
- генерация CSS свойств, таких как градиент, фигуры, clip-path и пр
- генератор svg-объектов
- инструменты для работы с изображениями (обрезка, фильтр, конвертер)
- минификатор кода (html, css, js)
и это далеко не весь список.


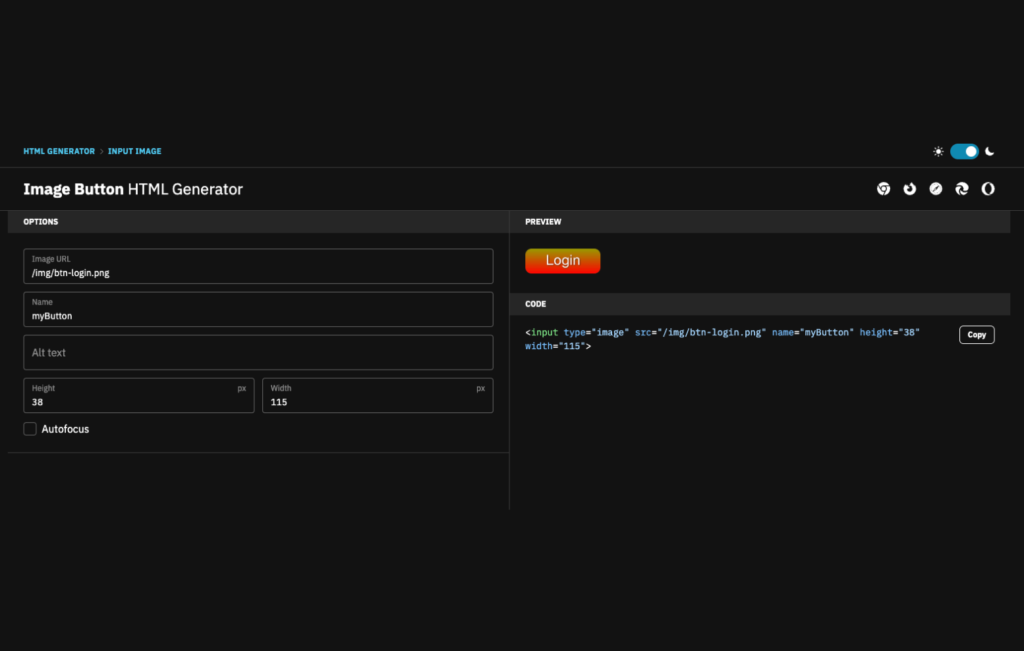
Web Code Tools
Еще один очень полезный ресурс. Он поможет вам не только с версткой, но и с SEO.
Здесь вы можете сгенерировать CSS свойства и HTML теги, а также: мета-теги, robots.txt, Open Graph разметку и структурированные данные.
css.glass
Для тех кто не хочет подбирать параметры для эффекта матового стекла, может воспользоваться для этого сервисом. Укажите необходимые параметры, скопируйте готовые свойства и добавьте в стили вашего проекта.


Генератор волн
Если нужна волна на сайт, то воспользуйтесь этим сервисом! Задайте необходимые параметры, выгрузите SVG файл и используйте на своем сайте или в макетах.